Чем же отличается стандартная форма в системе uCoz, от формы в шаблоне. Внешним видом и отображением на очень маленьких разрешениях экранов мобильных телефонов.
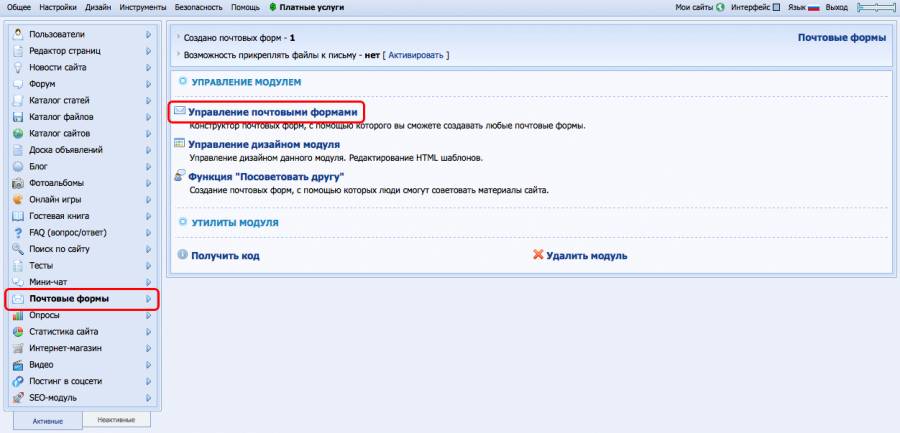
Для создания почтовой формы, переходим в ПУ сайта, выбираем "Почтовые формы" - "Управление почтовыми формами".

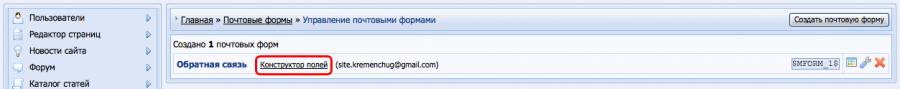
Далее, вы можете изменить название или почтовый ящик, куда будут отправляться письма, нажав на "Изменить" (ключик справа). После чего выбираем "Конструктор полей".

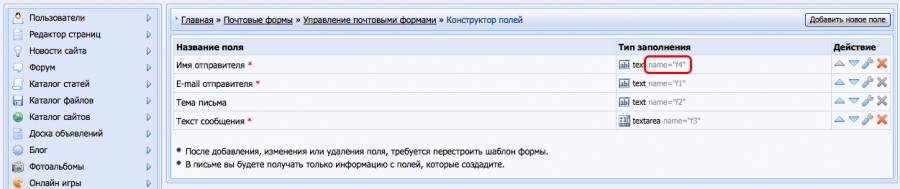
Добавляйте новые поля или редактируйте старые. Запомните все атрибуты name в конструкторе полей (выделены красным).

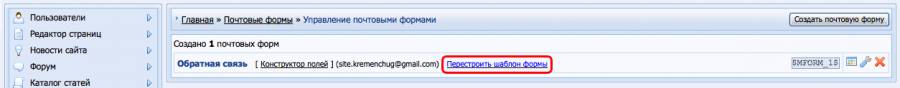
После этого, возвращаемся в "Управление почтовыми формами", где в обязательном порядку нужно нажать "Перестроить шаблон формы".

Если оставить его без изменений и нажать "Сохранить", то получим стандартный вид формы обратной связи в системе uCoz. Выглядит он примерно вот так:

Что бы изменить вид данной формы, и выбираем "Управление дизайном" в выбранной форме.
В стандартном шаблоне формы мы увидим таблицу с 2-мя колонками. В первой - название поля, во второй - непосредственно поля ввода. Выглядит это вот так:
<table border="0" width="100%" id="table1" cellspacing="1" cellpadding="2">
<tr><td width="35%">Имя отправителя <font color="red">*</font>:</td><td><input type="text" name="f4" size="30" style="width:95%;" maxlength="70"> </td></tr>
<tr><td>E-mail отправителя <font color="red">*</font>:</td><td><input type="text" name="f1" size="30" style="width:95%;" maxlength="70"> </td></tr>
<tr><td>Тема письма:</td><td><input type="text" name="f2" size="30" style="width:95%;" maxlength="70"> </td></tr>
<tr><td>Текст сообщения <font color="red">*</font>:</td><td><textarea rows="7" name="f3" cols="30" style="width:95%;"></textarea> </td></tr>
<tr><td colspan="2" align="center"><br /><input type="submit" value="Отправить сообщение"></td></tr>
</table>
Нам необходимо убрать таблицу и внести описание каждого поля внутри тега <input>. Для этого будем использовать псевдокласс placeholder. Он не работает для большого числа старых браузеров, поэтому внутри шаблона есть скрипт, которые это дело поправит. То есть, за это вам думать не стоит. Итак, ниже вы видите готовый код, для данной формы. По аналогии, вы с легкостью разберетесь, как именно нужно все сделать.
<tr><td width="35%">Имя отправителя <font color="red">*</font>:</td><td><input type="text" name="f4" size="30" style="width:95%;" maxlength="70"> </td></tr>
<tr><td>E-mail отправителя <font color="red">*</font>:</td><td><input type="text" name="f1" size="30" style="width:95%;" maxlength="70"> </td></tr>
<tr><td>Тема письма:</td><td><input type="text" name="f2" size="30" style="width:95%;" maxlength="70"> </td></tr>
<tr><td>Текст сообщения <font color="red">*</font>:</td><td><textarea rows="7" name="f3" cols="30" style="width:95%;"></textarea> </td></tr>
<tr><td colspan="2" align="center"><br /><input type="submit" value="Отправить сообщение"></td></tr>
</table>
<input type="text" name="f4" required placeholder="Имя" size="30" style="width: 100%;" maxlength="70">
<input type="text" name="f1" required placeholder="E-mail" size="30" style="width: 100%;" maxlength="70">
<input type="text" name="f2" required placeholder="Тема" size="30" style="width: 100%;" maxlength="70">
<textarea rows="7" name="f3" required placeholder="Ваше сообщение" style="width: 100%;" cols="30" ></textarea>
<input type="submit" value="Отправить сообщение">
Обратите внимание, что атрибут name, должен быть прописан к своему описанию. Посмотреть их можно в конструкторе полей, о котором писалось чуть выше.<input type="text" name="f1" required placeholder="E-mail" size="30" style="width: 100%;" maxlength="70">
<input type="text" name="f2" required placeholder="Тема" size="30" style="width: 100%;" maxlength="70">
<textarea rows="7" name="f3" required placeholder="Ваше сообщение" style="width: 100%;" cols="30" ></textarea>
<input type="submit" value="Отправить сообщение">
В итоге, у вас получится вот такая форма: